最近、VS Code の拡張機能を活用することで、ローカルの VS Code 環境から直接 BigQuery データセットをエクスプローラー上で確認できるようになりました。
これまでは、データセットをちょっと見るだけでも、いちいちブラウザで Google Cloud コンソールを開く必要があり、正直手間がかかっていました。
しかし、慣れ親しんだ VS Code 上でデータを確認できるようになったおかげで、開発効率が格段に向上しています。
はじめに
本記事では、「Google Cloud Code」拡張機能を使って、VS Code から直接 BigQuery データセットにアクセスする手順を紹介します。
公式ドキュメントでも手順が記載されていますが、ここでは基本的な流れをわかりやすくまとめています。
このガイドで扱うこと
- 「Google Cloud Code」拡張機能のインストール
- Google Cloud アカウントへのログイン
- プロジェクト ID と BigQuery のリージョン設定
- Dataplex API の有効化による BigQuery データセット参照
- ノートブックを活用した BigQuery クエリ実行方法
- Gemini Code Assist によるエラー対応の効率化
参考リンク: cloud.google.com
VS Code 上で BigQuery データセットを参照する手順
以下は、ローカルの VS Code 環境で「Google Cloud Code」拡張機能を使い、BigQuery データセットを確認するまでの具体的なステップです。
1. 拡張機能をインストール
VS Code 左側にある「拡張機能(Extensions)」アイコンをクリックし、「Google Cloud Code」と検索して拡張機能をインストールします。

2. Cloud Code アイコンからログイン
拡張機能インストール後、VS Code 左側のアクティビティバーに「Cloud Code」アイコンが表示されます。
クリックすると、初回アクセス時に「Sign In to Google Cloud」ボタンが出るので、押してブラウザを介した Google Cloud へのログインを行ってください。

3. プロジェクト ID とリージョンの設定
ログイン後、VS Code 画面下部にある「Cloud Code - No Project」という箇所をクリックし、「Switch Project」を選びます。
ここで参照したい BigQuery データセットを持つプロジェクトを選択してください。


BigQuery のデフォルトリージョンは「us」ですが、別のリージョンのデータセットを参照する場合は、
「Cloud Code エクスプローラー > Change Settings > Google Cloud Code > Cloudcode › Beta: Bigquery Region」から変更できます。

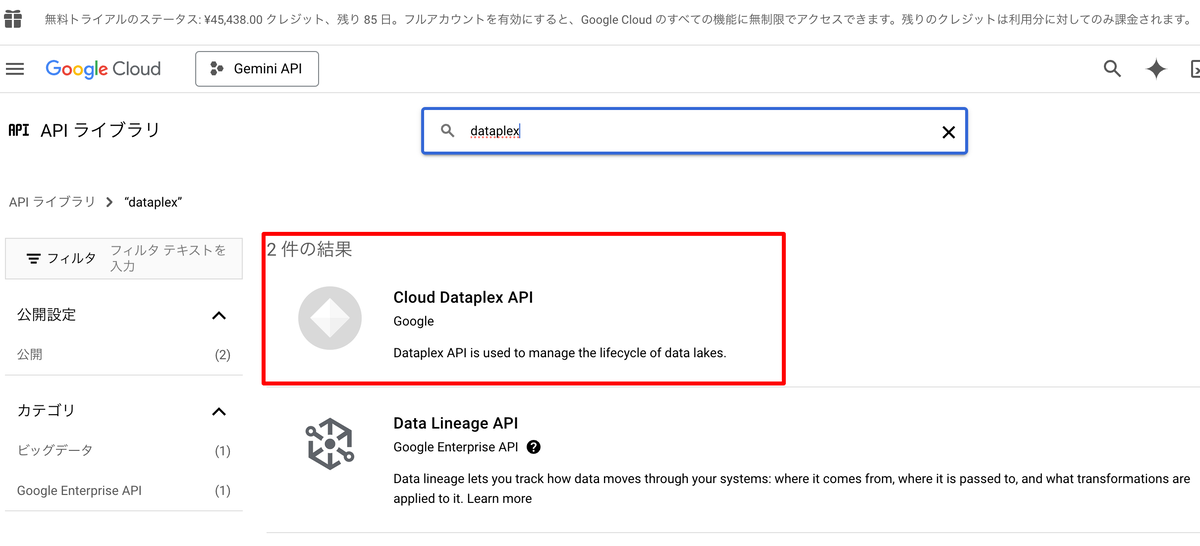
4. Dataplex API の有効化
BigQuery データセットやテーブルを参照するには、BigQuery のメタデータにアクセスするために「Cloud Dataplex API」を有効にする必要があります。これにより、VS Code の Cloud Code エクスプローラーから直接 BigQuery データセットを確認できるようになります。





5. データセットを VS Code 上で参照
設定が完了すると、VS Code のエクスプローラー内に「Cloud Code エクスプローラー」が表示されます。
ここには BigQuery のデータセットやテーブルがツリー構造で並んでおり、テーブルをクリックすると、テーブル詳細・スキーマ・プレビューを即座に閲覧できます。


ノートブックで BigQuery クエリを実行する方法
VS Code では、ノートブックを使って BigQuery のクエリを実行できます。
処理はすべて BigQuery 側で行われるため、ローカル PC の性能を気にせず巨大なデータセットを扱える点がメリットです。
1. ノートブックの作成
「Cloud Code エクスプローラー > BIGQUERY NOTEBOOKS > New Notebook」をクリックすると、
サンプルノートブック("Bigframes quickstart")が開きます。
または、Ctrl + Shift + P(macOS は Cmd + Shift + P)でコマンドパレットを開き、
「cloudcode.unified.notebookExplorer.focus」を打ち込み、「New Notebook」を指定しても同様です。

2. カーネルの選択
ノートブックを実行するには「カーネル」という実行環境が必要です。
「カーネルの選択」ボタンから、既存の Python 環境や新たな仮想環境(venv や conda)を選びましょう。

3. 必要なライブラリをインストール
カーネル環境が整ったら、ノートブック上部の「+ コード」をクリックし、
!pip install bigframes を実行して必要なライブラリをインストールします。


「BigQuery DataFrames」は、Pandas や scikit-learn 風のコードをそのまま BigQuery 上で実行できるように変換するラッパーライブラリです。
これにより、通常の Pandas や scikit-learn では扱いきれない大規模データでも、BigQuery の強力な基盤を活用できます。
詳細は以下の G-gen ブログも参考になります。
参考:
blog.g-gen.co.jp
4. クエリの記述・実行
ノートブック内に BigQuery クエリを記述し、「セルの実行」ボタンをクリックすると、その場で結果が表示されます。
処理はすべて BigQuery 上で行われるため、テラバイト級のデータセットも気軽に扱えます。
結果は必要な行数のみローカルに読み込まれるため、head()でのプレビューなども簡単に行えます。


Gemini Code Assist でエラーを素早く解決
開発中にエラーが発生した際は、VS Code 内のチャットウィンドウで Gemini Code Assist を活用しましょう。
エラーメッセージを提示して「原因と解決策を教えて」と尋ねるだけで、解説やサンプルコードを素早く入手できます。


Geminiの回答には、文脈に応じてコードを挿入したり、コマンドを実行したりするためのボタンが表示されることがあります。

また、「Diff with Open File」ボタンで提案されたコードと既存コードの差分を視覚的に確認できます。
